javascript接入示例
1. 接入SDK
其中,https://bot.aladdingo.com 为服务器域名,本地化版本可替换对应的部署域名。
<link rel="stylesheet" href="https://bot.aladdingo.com/web/assets/css/aladdingo.css">
<script src="https://bot.aladdingo.com/web/assets/aladdingo.min.js"></script>
2. 初始化机器人
传入参数param:
host[必填]:服务部署地址,可替换为本地化部署域名。
user[必填]:当前用户对象,用于记录当前机器人用户上下文。
auth[必填]:鉴权对象信息,用于保证机器人接口调用的安全性。
type[必填]:渠道类型,参数可选值:pc | h5;其中pc为默认参数。
mode[可选]:接入模式,该参数只在 type=pc 时有效,参数可选值:container(容器模式)| dialog(对话框模式) | newpage(新页面模式);其中container为默认参数。(各模式的接入展示参考 3.接入展示)
container[可选]:自定义容器id,机器人渲染目标,该参数只在 mode=container 时有效;默认为空,将以 document.body 作为渲染目标。
button[可选]:自定义按钮id,该参数只在 mode=dialog 或 mode=newpage 时有效;默认为空,SDK将生成默认机器人图标。
sidebar[可选]:是否展示侧边栏;默认为true。
window.onload = function () {
var user = {
"user_id": "user_id_123456789",
"user_name": "张三",
"user_account": null,
"user_mobile": "13511111111",
"user_email": null,
"user_time": "2020-07-20"
};
var auth = {
"auth_key": "应用标识"
"auth_nonce": "随机数"
"auth_sign": "签名"
"auth_timestamp": "时间戳"
};
var param = {
"host": "https://bot.aladdingo.com"
"user": user,
"auth": auth,
"type": "pc",
"mode": "",
"container": "",
"button": "",
"sidebar": true
};
// 执行初始化
AladdinGo.init(param)
}
auth主要组成部分:
| 参数 | 描述 |
|---|---|
| auth_key | 应用标识。开放平台接口的 app_key,可从[机器人-渠道接入-openapi]上查询。 |
| auth_nonce | 随机数。由调用方生成的随机数,位数不限。 |
| auth_sign | 签名。由应用标识app_key+随机数api-auth-nonce+密钥secret结合MD5算法生成。MD5(appkey + nonce + secret)。 |
| auth_timestamp | 时间戳。生成随机数的秒级别时间戳。 |
3. 接入展示
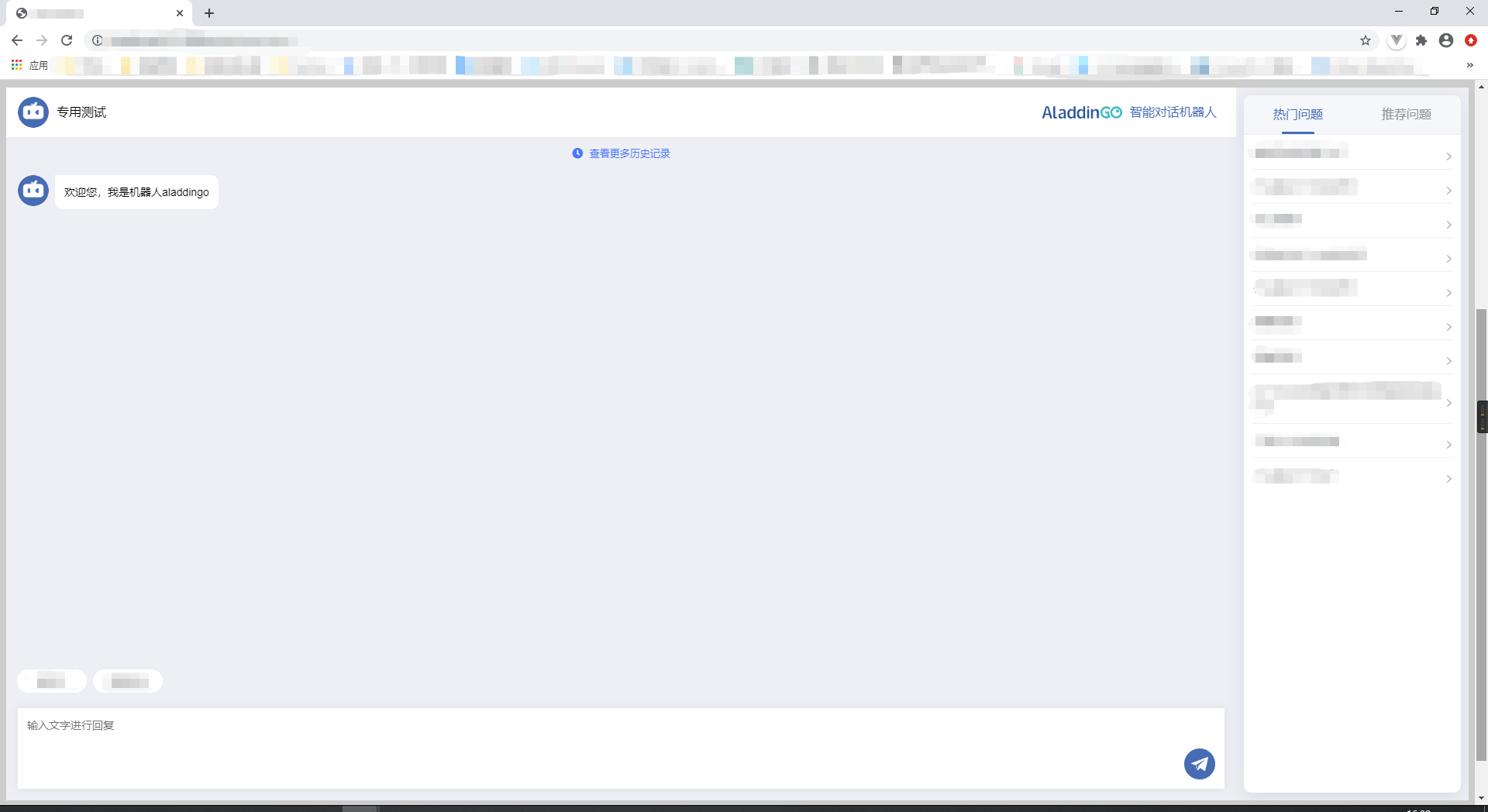
PC容器模式-接入展示
PC容器模式接入是将机器人交互界面嵌入到某个容器中;当container属性为空时,机器人将嵌入到页面Body中。
<div id="id值"></div>
window.onload = function () {
var param = {
"host": "https://bot.aladdingo.com"
"user": user,
"auth": auth,
"type": "pc",
"mode": "container",
"container": "id值",
"sidebar": true
};
// 执行初始化
AladdinGo.init(param)
}


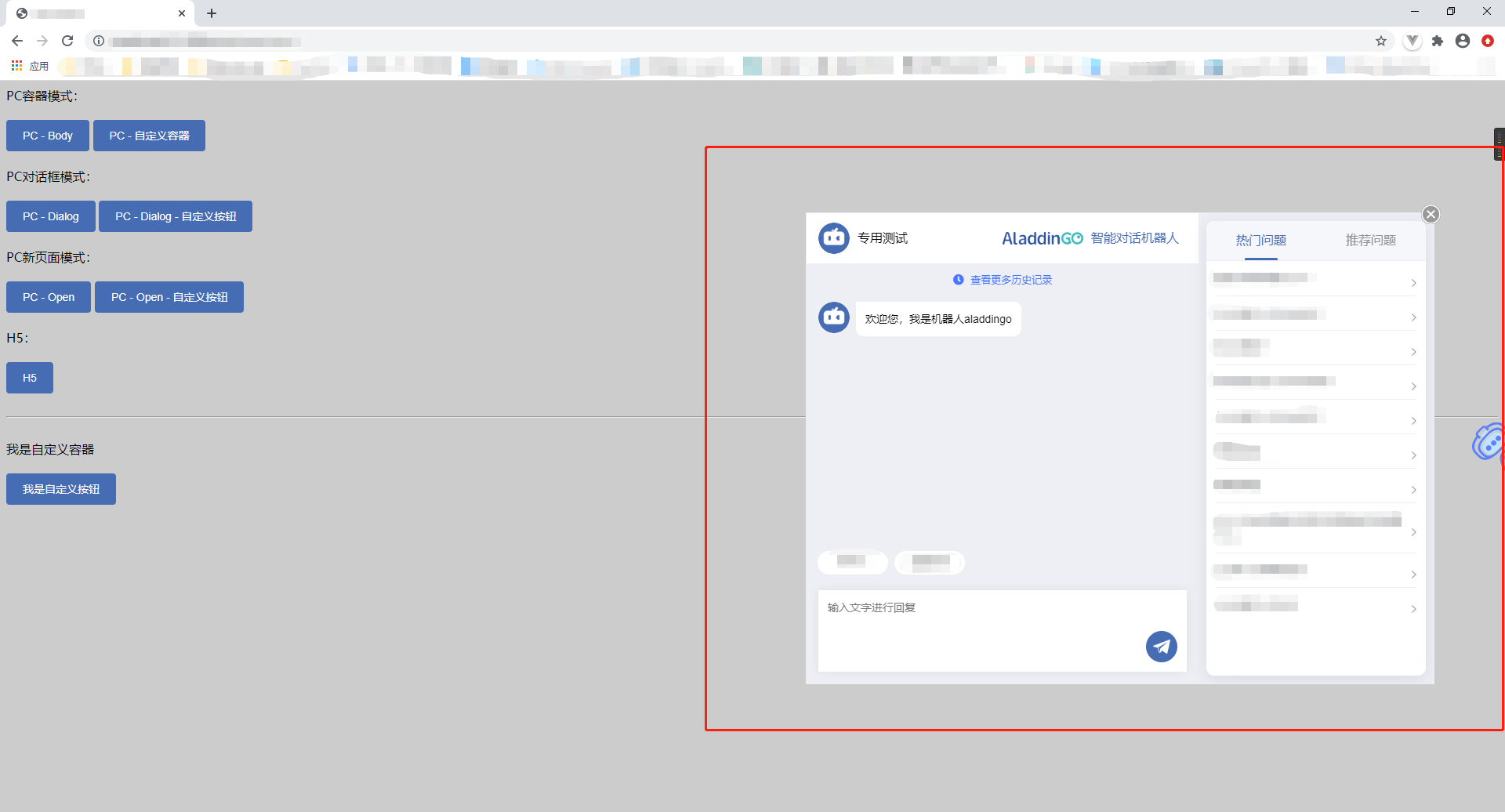
PC对话框模式-接入展示
PC对话框模式接入是将机器人交互界面悬挂到当前页面;当button属性为空时,SDK将生成默认的机器人图标。
<button id="id值">图标</button>
window.onload = function () {
var param = {
"host": "https://bot.aladdingo.com"
"user": user,
"auth": auth,
"type": "pc",
"mode": "dialog",
"button": "id值",
"sidebar": true
};
// 执行初始化
AladdinGo.init(param)
}

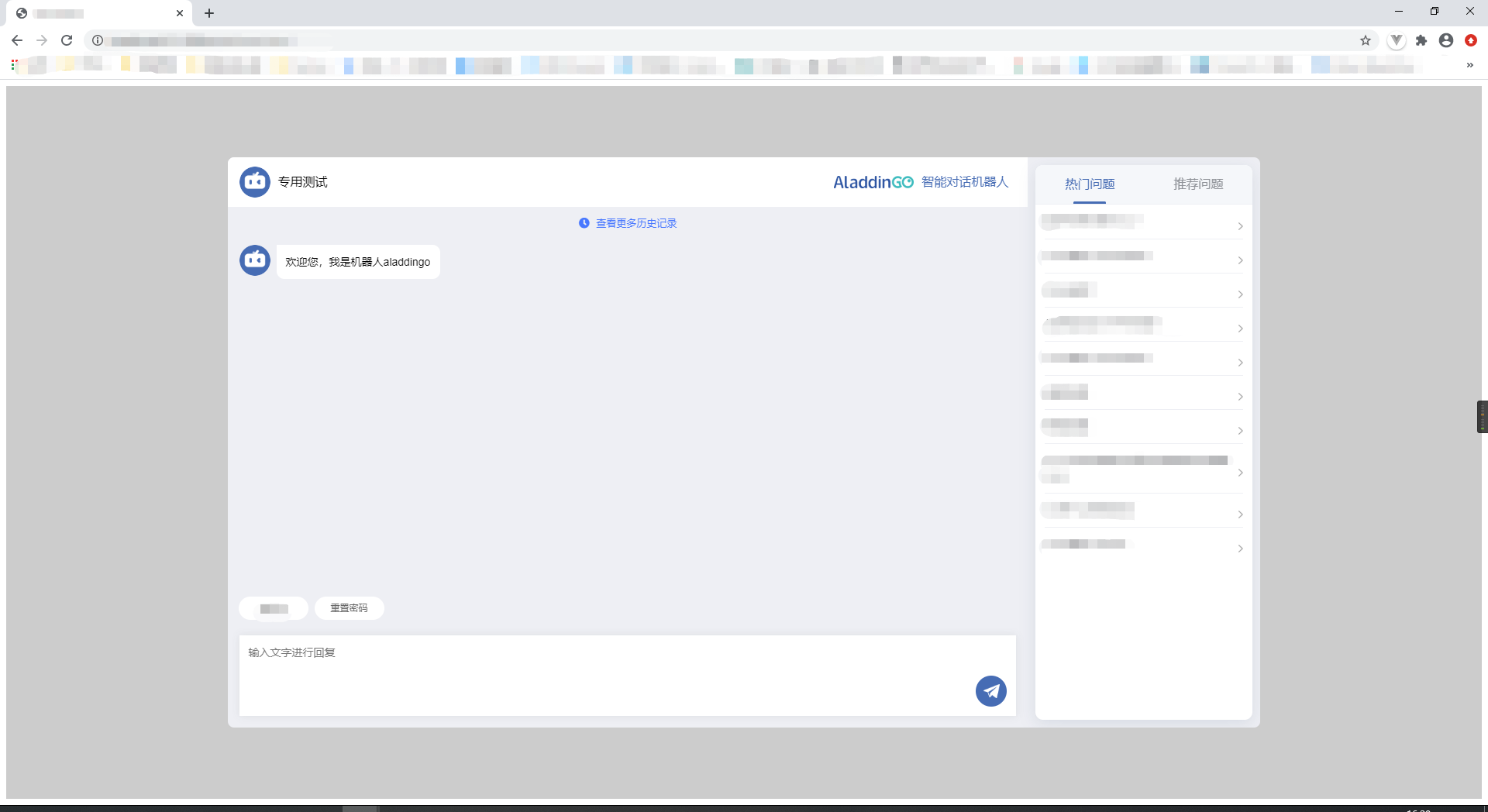
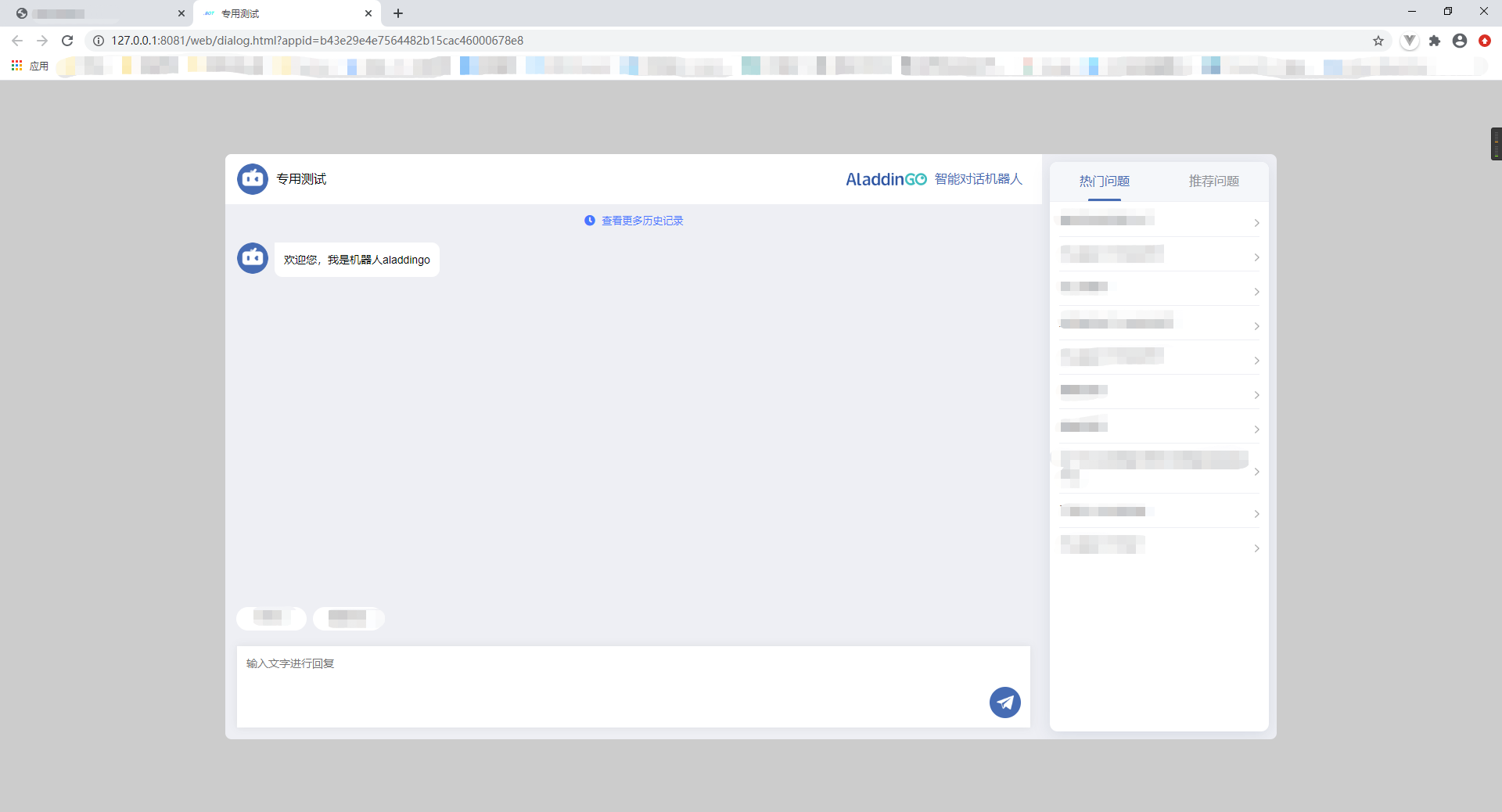
PC新页面模式-接入展示
PC新页面模式接入:将机器人按钮初始化,当用户点击按钮时,弹出机器人新页面;当button属性为空时,SDK将初始化默认的机器人图标。
<button id="id值">图标</button>
window.onload = function () {
var param = {
"host": "https://bot.aladdingo.com"
"user": user,
"auth": auth,
"type": "pc",
"mode": "newpage",
"button": "id值",
"sidebar": true
};
// 执行初始化
AladdinGo.init(param)
}

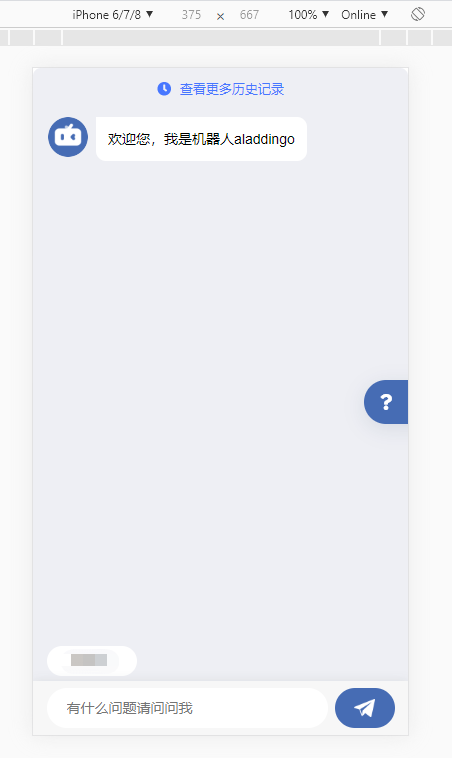
H5模式-接入展示
H5模式接入是将机器人交互界面嵌入到页面Body中。
window.onload = function () {
var param = {
"host": "https://bot.aladdingo.com"
"user": user,
"auth": auth,
"type": "h5",
"sidebar": true
};
// 执行初始化
AladdinGo.init(param)
}